
Vsebina
Ne glede na to, ali delate kot ilustrator ali grafični oblikovalec, spletni razvijalec ali 3D model, ves čas izhajajo nova orodja za oblikovanje, od katerih so številna brezplačna.
Če pa je vaš telefon, tablični in namizni računalnik preveč natrpan z novimi aplikacijami, ne pozabite, da številna najmočnejša nova orodja dejansko temeljijo na brskalnikih.
V tej objavi zaokrožujemo nekaj najboljših, s katerimi smo se doslej srečali v letu 2016. Če pa smo uspeli zamuditi vašo najljubšo, nam to sporočite v spodnjih komentarjih!
01. Gravit

Od propada Adobe Fireworks se je orodje za ustvarjanje vektorskih ilustracij in uporabniškega vmesnika večkrat pomnožilo, med njimi pa sta se za pozornost oblikovalcev borila tudi Sketch in Affinity Designer. Pri obeh teh aplikacijah, ki so trenutno samo za Mac, pa polje ostaja široko odprto. In zdaj je nova aplikacija Gravit, ki ponuja tovrstne funkcije v spletnem brskalniku.
Gravit ima presenetljivo popoln nabor funkcij, vključno s samodejnimi oblikami, filtri v živo in načini urejanja poti, predvsem pa je brezplačen. Še več, delo v brskalniku pomeni, da bodo vaši oblikovalski projekti vedno sinhronizirani - čeprav je spodnja stran tega, da vam ni veliko v pomoč, ko ni na voljo Wi-Fi ali 3G.
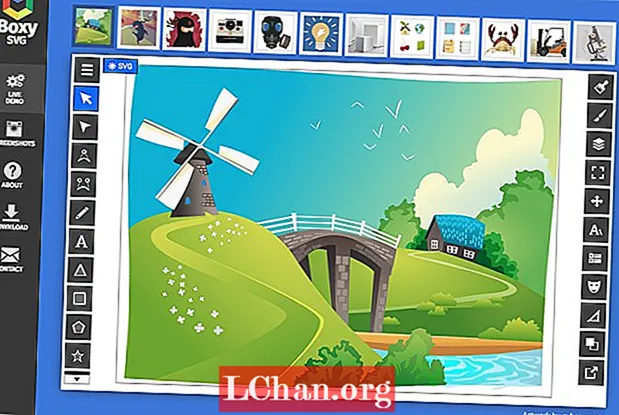
02. Škatlasti SVG

Boxy SVG je še en brezplačen urejevalnik vektorske grafike, katerega cilj je nadomestiti Illustrator in Sketch. Izdelano za brskalnike Chrome, omogoča odpiranje in shranjevanje datotek SVG in SVGZ ter uvoz in izvoz datotek JPEG in PNG.
Boxy SVG ima več kot 100 ukazov z nastavljivimi bližnjicami na tipkovnici, omogoča uvoz bitnih slik in Google Fonts ter združuje, preoblikuje in poti. In tako kot Gravit je popolnoma brezplačen.
- 6 čudovitih modelov za trge kmetov
03. Figma

Cilj Figme je postati nič manj kot alternativa namizni programski opremi Adobe, ki temelji na brskalniku. (Opomba: kljub imenu Adobejeva programska oprema Creative Cloud ne temelji v celoti v oblaku; še vedno jo morate prenesti v svojo napravo). Figma je trdno osredotočena na timsko sodelovanje in proizvajalci upajo, da bo postala "Github za oblikovalce", ki bo skupnosti omogočila, da deli sredstva za oblikovanje na enak način, kot ga razvijalci delijo s svojo odprtokodno kodo.
Za Figmo pa so že zelo zgodnji dnevi, ki še niso popolnoma izdani. Lahko pa se prijavite, da rezervirate svoje mesto v različici Preview Release (v bistvu različica Photoshopa, ki temelji na brskalniku), celotni nabor funkcij pa pričakujemo konec tega leta.
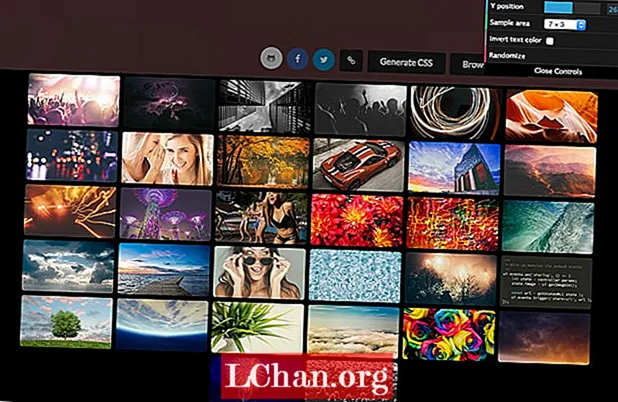
04. Edinstven generator gradienta

To orodje, ki temelji na brskalniku, vam pomaga narediti nekaj zelo specifičnega: ustvariti čudovite zamegljene slike v ozadju, ki jih lahko uporabite v katerem koli projektu. V bistvu ima zalogo slike, ki jo izvleče zelo majhno površino, jo prilagodi do 100%, nato pa z algoritmom za glajenje slike ustvari hladno zamegljeno ozadje.
Če želite to uporabiti kot vstavljeno sliko v ozadju katerega koli elementa HTML, kliknite gumb Ustvari CSS in že ste pripravljeni. Upoštevajte, da so uporabljene slike vse javne zaloge, zato ni skrbi glede avtorskih pravic.
05. Modelo

Trenutno je eno največjih vprašanj pri spletnem oblikovanju teža strani, ki močno vpliva na pretvorbo, hrambo, SEO in seveda, kako razočarani so vaši uporabniki, ko so na počasnih povezavah. Tukaj je hiter in enostaven način, kako paziti na težo strani vašega spletnega mesta.
Namestite to razširitev brskalnika in ob naslovni vrstici boste videli ikono krofa. Vsakič, ko ga pritisnete, izračuna "proračun uspešnosti" na podlagi zavihka, ki je trenutno odprt v vašem brskalniku. Primerjave lahko konfigurirate tudi na podlagi konkurentov ali katere koli številke, ki jo izberete. Kalorije brskalnika so na voljo kot razširitev brskalnika za Chrome, Firefox in Opera.
07. Vetar

Bi radi v 3D? Vectary je orodje, ki temelji na brskalniku in katerega cilj je olajšati ustvarjanje 3D-modelov tako začetnikom kot izkušenim ustvarjalcem. Svoje zasnove lahko ustvarite znotraj uporabnika spletnega brskalnika z uporabo vrste drsnikov in standardnih orodij za modeliranje, ki se samodejno shranijo v oblak, kar omogoča enostavno skupno rabo in dostop. Vectary še ni izdal celotne različice, vendar se lahko na spletnem mestu prijavite za dostop do zaprte različice beta.


