
Vsebina
- 01. Zaženite preverjanje različice
- 02. Namestite kotno
- 03. Ustvarite okostje projekta
- 04. Diferencialna obremenitev snopa
- 05. ... in si oglejte rezultate
- 06. Drsti spletnega delavca
- 07. Raziščite kodo
- 08. Postavite gradbeni oder
- 09. Ne skrbite zaradi pomanjkanja konstruktorja
- 10. Izvedite majhen zagon prevajanja
- 11. ... in poiščite izhod
- 12. Pojdi na delo
- 13. Raziščite Ivy
- 14. Poskusite spremenjeno obdelavo ng
- 15. Uživajte v izboljšani migraciji
- 16. Raziščite nadzor delovnega prostora
- 17. Pospešite postopek
- 18. Izogibajte se pohodnikom
- 19. Oglejte si dnevnik sprememb

Angular 8 je najnovejša različica Googlovega programa Angular - enega najboljših okolij JavaScript. V tem članku bomo predstavili nekaj posebnega v programu Angular 8 in vam pokazali, kako začeti. Najprej kratek pogled na to, kaj se je do zdaj zgodilo z ogrodjem.
Uvedba podjetja Angular je privedla do spremembe paradigme pri spletnem razvoju: medtem ko se je večina knjižnic omejila na zagotavljanje podpore razvijalcem z razmeroma omejenim arhitekturnim vplivom, je skupina razvijalcev podjetja Angular šla v drugo smer. Njihov izdelek vas prisili, da uporabite določeno arhitekturo, pri čemer so odstopanja od težkih do komercialno nesmiselna. Pravzaprav večina kode Angular teče skozi razmeroma zapleteno verigo orodij za prevajanje, še preden pride do brskalnika.
Zaradi izjemnega uspeha podjetja Angular, tako znotraj kot zunaj Googla Inc, se je razvoj v glavnem ustalil. To pomeni, da je sprememb šifrantov le malo, medtem ko so polletne nadgradnje osredotočene na prilagajanje okvira spremembam v okolju brskanja po spletu.
V primeru Angular 8 je na primer nameščen nov prevajalnik JavaScript (čeprav še vedno poskusno). Izdelano kodo združljivosti optimizira tako, da je bistveno manjša in hitrejša na račun starejših brskalnikov. Poleg tega je za izboljšanje zmogljivosti obdelave podjetja Angular vgrajena podpora za Web Worker. Skratka, marsikaj je videti - zato se potopimo kar vase.
Če bi raje oblikovali spletno mesto brez kode, poskusite z enim od teh preprostih graditeljev spletnih strani. Če želite, da stvari tečejo še bolj gladko, poskrbite za pravilno storitev spletnega gostovanja.
01. Zaženite preverjanje različice
Veriga orodij podjetja Angular živi znotraj okolja NodeJS. Od tega pisanja je potreben Node.js 10.9 ali novejši - če se znajdete v starejši različici, obiščite spletno mesto Node.js in pridobite nadgradnjo. Spodnja koda prikazuje stanje različice te naprave.
tamhan @ TAMHAN18: ~ $ node -v v12.4.0 tamhan @ TAMHAN18: ~ $ npm -v 6.9.0
02. Namestite kotno
Veriga orodja Angular je v pripomočku ukazne vrstice z imenom ng. Namestite ga lahko prek znanega NPM.
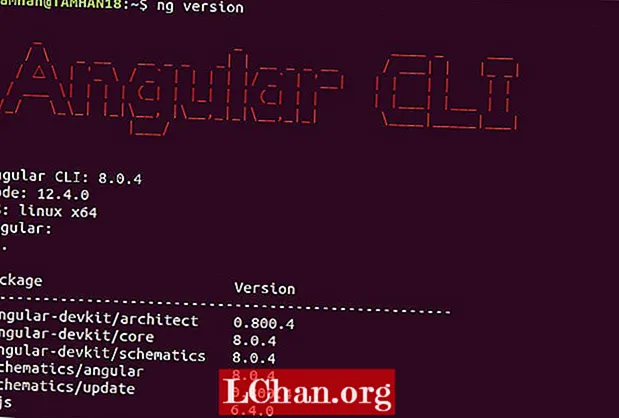
tamhan @ TAMHAN18: ~ $ sudo npm install -g @ angular / cli tamhan @ TAMHAN18: ~ $ ng različica
Pazite, da odgovorite na vprašanje, prikazano na spodnji sliki.

Izvleči informacije o različici iz orodja je precej težko - ne samo, da je sintaksa edinstvena, temveč je tudi izhodno besedilo podrobno (glej sliko spodaj).

03. Ustvarite okostje projekta
ng ustvarja kotni oder za nas. V naslednjih korakih želimo dodati usmerjanje in uporabiti Sass za prevajanje CSS. Če uvajanje iz nekega razloga ne uspe, izpraznite delovni imenik in znova zaženite ng s pravicami super uporabnikov.
tamhan @ TAMHAN18: ~ $ mkdir angularspace tamhan @ TAMHAN18: ~ $ cd angularspace / tamhan @ TAMHAN18: ~ / angularspace $ ng new workertest
04. Diferencialna obremenitev snopa
Nova različica programa Angular optimizira povratno združljivostno kodo za manjši vpliv - datoteko z imenom seznam brskalnikov vam omogoča, da se odločite, kateri brskalniki bodo podprti. Odprto seznam brskalnikov in odstranite besedo ne pred IE 9 do IE11.
. . . > 0,5% zadnji 2 različici Firefox ESR ni mrtev IE 9-11 # Za podporo za IE 9-11 odstranite 'not'.
05. ... in si oglejte rezultate
Naročite prevajanje projekta, ga spremenite v distribucijsko mapo in očistite nepotrebne datoteke zemljevidov.
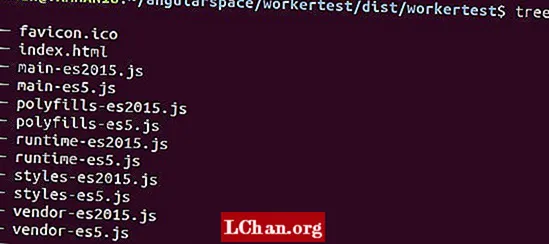
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng build tamhan @ TAMHAN18: ~ / angularspace / workertest / dist / workertest $ ls
Prikličite drevo, da vidite rezultate - ng ustvari več različic različnih kodnih datotek (glej sliko spodaj).

06. Drsti spletnega delavca
Spletni delavci pustijo JavaScript, da vstopi v zadnjo mejo domačih aplikacij: množično vzporedno obdelavo nalog. S programom Angular 8 lahko spletnega delavca ustvarite kar iz udobja ng pripomoček ukazne vrstice.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng generiraj spletnega delavca myworker USTVARI tsconfig.worker.json (212 bajtov) USTVARI src / app / myworker.worker.ts (157 bajtov) POSODOBI tsconfig.app.json (236 bajtov ) UPDATE angular.json (3640 bajtov)
07. Raziščite kodo
ngRezultat bo na prvi pogled videti zastrašujoč. Odpiranje datoteke src / app / myworker.worker.ts v izbirnem urejevalniku kod razkrije kodo, ki bi jo morali dobro poznati iz WebWorker specifikacija. Načeloma delavec prejme sporočila in jih po potrebi obdela.
/// reference lib = "webworker" /> addEventListener ('message', ({data}) => {const response = `odziv delavca na $ {data}`; postMessage (response);});
08. Postavite gradbeni oder
Kotne aplikacije so sestavljene iz komponent. Odpuščanje našega spletnega delavca je najbolje opraviti znotraj AppComponent, ki je razširjen tako, da vključuje poslušalca za OnInit dogodek. Za zdaj bo oddajal samo informacije o stanju.
uvoz {Component, OnInit} iz '@ angular / core'; @Component ({..}}) Izvozni razred AppComponent izvaja OnInit {title = 'workertest'; ngOnInit () {console.log ("AppComponent: OnInit ()"); }}
09. Ne skrbite zaradi pomanjkanja konstruktorja
Izkušeni razvijalci TypeScript se vprašajo, zakaj naša koda ne uporablja konstruktorja, ki ga ponuja programski jezik. Razlog za to je ta ngOnInit je dogodek življenjskega cikla, ki se sproži vsakič, ko se zgodi dogodek inicializacije - tega ni treba povezati s klicanjem razreda.
10. Izvedite majhen zagon prevajanja
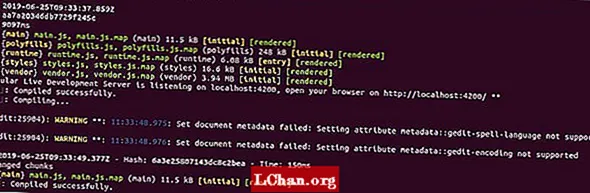
V tem trenutku je program pripravljen za zagon. Izvedli ga bomo s strežnika znotraj ng, ki ga lahko prikličete z ukazom serve. Lep vidik tega pristopa je, da program zazna spremembe in sproti prevede projekt.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng serve
Oglejte si sliko, da to vidite na spodnji sliki.

11. ... in poiščite izhod
ng služi putput vnese naslov svojega lokalnega spletnega strežnika, kar je običajno http: // localhost: 4200 /. Odprite spletno stran in odprite orodja za razvijalce, da si ogledate izpis stanja. Upoštevajte to console.log izpiše podatke v konzolo brskalnika in pusti konzolo primerka NodeJS nedotaknjeno.
12. Pojdi na delo
V tem trenutku ustvarimo primerek delavca in mu ponudimo sporočilo. Rezultati se nato prikažejo v konzoli brskalnika.
if (typeof Worker! == 'undefined') {// Ustvari novega const worker = new Worker ('./ myworker.worker', {type: 'module'}); worker.onmessage = ({data}) => {console.log (’stran ima sporočilo: $ {data }’); }; worker.postMessage ('zdravo'); } else {console.log ("Ni podpore za delavce"); }
13. Raziščite Ivy
Prihodnje različice programa Angular bodo uporabljale naprednejši prevajalnik, ki bo vodil do še manjših pogledov. Čeprav izdelek še ni končan, lahko okostje z bršljanom omogočimo nov nov projekt bršljana - enable-ivy. Druga možnost je, da spremenite nastavitve prevajalnika, kot je prikazano v delčku.
"angularCompilerOptions": {"enableIvy": true}
Opozorilo: Ivy vodi do neverjetnega zmanjšanja velikosti, vendar ni brezplačen. Izdelek se mora še stabilizirati, zato ga uporaba v produktivnih okoljih ni priporočljiva.
14. Poskusite spremenjeno obdelavo ng
Angular's ng orodje ukazne vrstice je nekaj časa interno uporabljalo podrejene skripte. Kot 8 povečuje ante, tako da lahko zdaj tudi uporabljate to možnost za izvajanje lastnih nalog, ko je vaša aplikacija sestavljena in prevedena.
"architect": {"build": {"builder": "@ angular-devkit / build-angular: browser",
Ena lepa aplikacija ng skripte vključuje neposredno nalaganje aplikacij v oblačne storitve. Skladišče Git vsebuje uporaben skript, ki naloži vaše delo v račun Firebase.
15. Uživajte v izboljšani migraciji
Razvijalci, ki so se odselili iz programa Angular 1.x, znanega tudi kot AngularJS, so imeli precej težav, s katerimi je navigator deloval v "kombiniranih" aplikacijah. Cilj nove poenotene lokacijske storitve je poenostaviti ta postopek.
16. Raziščite nadzor delovnega prostora
Veliki projekti imajo možnost dinamične spremembe strukture delovnega prostora. To se naredi z novim API-jem delovnega prostora, ki je bil predstavljen v programu Angular 8.0 - delček, ki spremlja ta korak, nudi hiter pregled vedenja.
async funkcija demonstriraj () {const host = delovni prostori. createWorkspaceHost (novo NodeJsSyncHost ()); const delovni prostor = čakanje na delovne prostore. readWorkspace (’pot / do / delovni prostor / imenik /’, gostitelj); const project = workspace.projects. get ('moja-aplikacija'); const buildTarget = project.targets. get ('build'); buildTarget.options.optimization = true; počakajte workspaces.writeWorkspace (delovni prostor, gostitelj); }
17. Pospešite postopek
Izdelava velikih baz kod JavaScript je dolgočasno. Prihodnje različice AngularJS bodo za pospešitev postopka uporabljale Googlov sistem gradnje Bazel - na žalost v času pisanja še ni bil pripravljen na prvorazredni čas.
18. Izogibajte se pohodnikom
Čeprav Google zelo pazi, da kode ne zlomi, je nekatere funkcije preprosto treba odstraniti, saj niso več potrebne. Preverite ta seznam amortizacij, če želite izvedeti več o funkcijah, ki se jim je treba izogniti.
19. Oglejte si dnevnik sprememb
Kot vedno en članek nikoli ne more biti upravičen do celotne objave. Na srečo ta dnevnik sprememb vsebuje podroben seznam vseh sprememb - za vsak primer, če bi kdaj zaželel preveriti utrip funkcije, ki vam je še posebej draga.
Imate veliko datotek, pripravljenih za nalaganje na vaše spletno mesto? Varnostno kopirajte jih v najbolj zanesljivem oblaku za shranjevanje.
Ta članek je bil prvotno objavljen v reviji Creative Web Design Oblikovalec spletnih strani.


