Vsebina
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Včeraj smo si podrobneje ogledali nominirance za kategorijo mladih oblikovalcev na letošnjih podelitvah .net Awards, ki odlikujejo tiste, ki so se v svoji obrti izkazali še pred dopolnjenim 25. letom starosti, vendar ga ni vsak novinec v spletni industriji izbral za svojega prvo kariero, zato smo to nagrado izbrali za priznanje vzhajajočih zvezd vseh starosti.
Od januarja smo vas prosili, da nam sporočite, kateri spletni uporabniki so vas navdušili z izjemnimi dosežki v zadnjem letu. In tudi v resnici ste. Nato smo dolg seznam odličnih ljudi spustili med 10 najboljših, ki jih vidite spodaj. Vemo, da se boste trudili izbrati samo eno osebo, ki bo prejela vaš glas, toda ko boste to storili, pojdite sem, da izberete.
Josh Long

Na spletu: joshlong.me, @joshlong
Zaposlitev: Urednik pri Treehouseu, avtor knjige Execute & Jenius, soustanovitelj Execute Ventures
S sedežem v: Wilmington, NC
Vstop v splet staral: 28
Strokovna področja: Pisanje, spletno oblikovanje, poslovno oblikovanje, oblikovanje uporabniškega vmesnika
.net: Kako ste se lotili spletnih stvari?
JL: Dvanajst let sem bil poslovni oblikovalec, kar pomeni, da sem velikim podjetjem pomagal preoblikovati svoje poslovanje in trženje. To je vedno vodilo do neke vrste novosti pri oblikovanju spleta ali vmesnikov, zato sem se naučil oblikovati splet in ga takoj udejanjiti v praksi.
.net: Na čem ste delali v zadnjem času?
JL: Trenutno preoblikujem spletni dnevnik Treehouse in tržno strategijo v celotnem podjetju, gradim aplikacije in novo publikacijo z Execute Ventures ter delam na dveh novih knjigah (ena je za Pet preprostih korakov). S Sarah Parmenter prav tako sodelujem v oddaji Happy Monday Podcast, za preostanek tega leta pa imam vsak mesec načrtovano eno ali dve govorni zasedbi. Tudi v naslednjih nekaj mesecih imam nekaj resnično velikih sporočil.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
JL: Začel sem delati v podjetju Treehouse in v zadnjih nekaj mesecih se je promet na spletnem dnevniku več kot podvojil. Rastemo kot nori in imamo za sabo najboljše poslanstvo. V zadnjih treh mesecih sem končal dve knjigi in gre jim bolje, kot sem si kdaj zamislil. Prav tako sem lahko ves izkupiček enega od njih namenil dobrodelni akciji The Great Discontent. Zelo sem ponosen tudi na to, kar sva z Drewom Wilsonom zgradila z Execute Ventures. Kar se je začelo kot preprosta knjiga, se je spremenilo v podjetje, ki bo močno vplivalo na življenje ljudi, ki delajo v spletu in zunaj njega. Gostovanje veselega ponedeljka s Saro Parmenter je tudi moj ponosen dosežek. Tako zelo sem se zabaval, ko sem se učil o drugih ljudeh v spletu in sklepal odlične nove prijatelje.

Dan Eden

Na spletu: daneden.me, @_dte
Zaposlitev: Študent / oblikovalec
S sedežem v: Nottingham / Manchester
Vstop v splet staral: 18
Strokovna področja: Oblikovanje, CSS, HTML
.net: Kako ste se lotili spletnih stvari?
DE: Enako kot vsi; Padel sem vanj. Podjetje, za katero je delala moja mama, je potrebovalo spletno mesto in nespametno sem se strinjal, da ga zgradim, saj še nikoli nisem slišal za HTML. Zgrabil sem kopijo Frontpage (drhtaj), Googlal "Kako narediti spletno stran" in nadaljeval od tam. Na koncu projekta sem se lotil razmišljanja: "Hej, to je bilo nekaj, kar sem resnično užival in zdi se, da je tudi v tem dober denar!", In z leti je moje delo s spletom zraslo iz hobija s krajšim delovnim časom na stvar, ki sem jo želel početi do konca življenja.
.net: Na čem ste delali v zadnjem času?
DE: V zadnjem času mi je vzelo zadnje leto študija na univerzi Nottingham Trent, vendar sem še vedno našel čas za delo na projektih, kot je Onword. Zadnjih 12 mesecev sem izkoristil tudi priložnost, da zares spoznam poreklo oblikovanja in učenja in metode tradicionalnega oblikovanja. Kmalu bi lahko vse to znanje izkoristil v veliki meri!
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
DE: Daleč moj najbolj ponosen trenutek bi bil, da bi se kot govornik udeležil konference Webshaped 2012 v Helsinkih. To je bil moj prvi govorni nastop, in čeprav sem bil ves čas popolnoma prestrašen, sem ga popolnoma užival in zdelo se je, da je uživalo tudi občinstvo.

Josh Emerson

Na spletu: joshemerson.co.uk, @joshje
Zaposlitev: Frontend razvijalec pri Clearleft
S sedežem v: Brighton
Vstop v splet staral: 20
Strokovna področja: Odziven dizajn
.net: Kako ste se lotili spletnih stvari?
JE: Kot otrok sem bil presenečen, kako enostavno je bilo izdelati spletno stran. Seveda je izdelava spletnih strani zelo zapletena, vendar osnovno spletno mesto "Hello World" ni nič drugega kot tiste besede v besedilni datoteki s pripono "html". Ta nizka ovira za vstop me je navdihnila, da sem začel vdirati v osebna spletna mesta in kasneje delati s strankami. Danes uživam pri izdelavi spletnih mest tako kot pri desetih letih.
.net: Kaj delate v zadnjem času?
JE: Razvil sem spletno mesto knjižnice Wellcome, odzivno spletno mesto za dobrodelne namene v znanosti. Za obravnavo odzivnih slik na tem spletnem mestu sem razvil tehniko Responsive Enhance.
Delal sem tudi na novem spletnem mestu Clearleft, ki s pisavami ikon zagotavlja, da spletno mesto izgleda odlično na prikazovalnih napravah z visoko ločljivostjo.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
JE: Govor na Responsive Day Out je bila neverjetna izkušnja. Prvič sem govoril na odru in čutim velik dosežek. Veselim se, da bom v prihodnosti še več govoril. Konec meseca bom govoril na Front End Londonu.

Brendan Falkowski

Na spletu: brendanfalkowski.com, @Falkowski
Zaposlitev: Svetovanje pri spletnih strategijah in oblikovanju
S sedežem v: Lancaster, Pennsylvania, ZDA
Vstop v splet staral: 16
Strokovna področja: Odziven dizajn za e-trgovino, razvoj frontenda, uporabniška izkušnja, platforma Magento
.net: Kako ste se lotili spletnih stvari?
BF: Kot mlad najstnik sem preživel na stotine ur v blaženem dolgočasju, spajal fotografije z orodjem svinčnika v programu Microsoft Paint. Mama je mislila, da me bo programiranje pritegnilo, in moja gimnazija je imela izjemne ure računalništva tudi po današnjih standardih. Namakala sem jih in se dogovorila za samostojni študij - predvsem za zabavo. Na univerzi sem delal za podjetja Fortune 500, ker sem mislil, da so tehnološke vodstvene vloge prestižne in da je to pomembno, vendar ni bilo dovolj srca. Nekaj let sem potreboval, da sem razumel, da je bilo delo v spletu boljše od službe, preden sem se spet potopil.
.net: Kaj delate v zadnjem času?
BF: Novembra sem šel za štiri tedne na Finsko, da bi Angry Birds pomagal obnoviti spletno mesto za elektronsko poslovanje z odzivnim dizajnom in vodil dvodnevno odzivno delavnico za svoje ekipe za tehnologijo, oblikovanje in UX. Od takrat sodelujemo na daljavo. Resnično razburljivo je imeti ideje in vire za eksperimentiranje in ustvarjanje najboljšega izdelka. Prispeval sem tudi k novi izdaji potrdil za razvijalce Magento in napisal dve predstavitvi za konferenco Imagine Ecommerce, ki bo predvidoma aprila. V majhnih urah se ukvarjam z nekaterimi novimi izdelki in storitvami.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
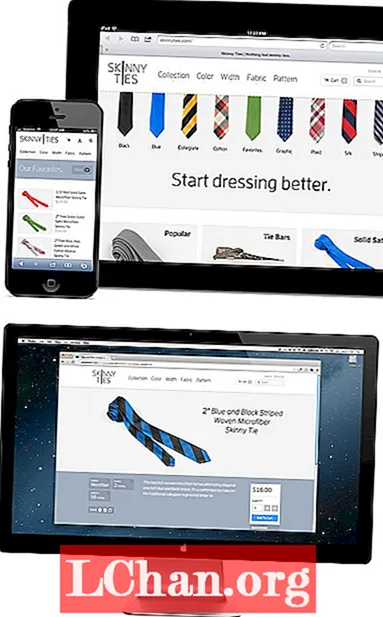
BF: Lani sem prvič govoril o odzivnem oblikovanju za e-trgovino. Pristop je bil pred tem komaj na radarju in ni bil dokazan. Industrija je spodbujala spletna mesta, specifična za mobilne naprave, in izvorne aplikacije. Pet mesecev sem to izvrševal za Skinny Ties in sem moral nenehno obnavljati zaupanje, da delamo prav. So majhno družinsko podjetje in so veliko tvegali pri tej strategiji.
Ponovni zagon Skinny Ties je bil izjemno uspešen in potrdljiv. Njeni prihodki so se povečali za 42 odstotkov in ostali tako kot vsaka druga metrika. Pokazal je, da je odziven dizajn izvedljiva in izjemno donosna možnost poleg strani z novicami. Odziv je bil ogromen in mi je odprl vrata, vendar je resnično spremenil poslovanje moje stranke. To mi je pri projektu najbolj ostalo v spominu.

Mat Marquis

Na spletu: @wilto
Zaposlitev: Razvijalec pri Filament Group.
S sedežem v: Boston, MA
Vstop v splet staral: 25
Strokovna področja: CSS voodoo in od časa do časa vem, da pišem malo JavaScript
.net: Kako ste se lotili spletnih stvari?
MM: Nekako sem naletel na ta nastop, potem ko sem zapustil slepo trgovsko službo in nekaj mesecev brez cilja stopiral po vzhodni obali.
.net: Na čem ste delali v zadnjem času?
MM: Strankino delo, pogosteje kot ne. Veselim se, da se bodo moji prispevki jQuery Mobile povrnili v normalno stanje, ko se bo nekaj prahu usedlo.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
MM: Izredno sem ponosen na delo, ki smo ga opravili v skupini skupnosti Responsive Images, pri pridobivanju dokumenta o primerih uporabe in zahtevah ter slika specifikacija razširitve na prvi javni delovni osnutek nekaj mesecev nazaj. Še vedno sem navdušen nad dejstvom, da lahko objavljam na A List Apart (kot da vem, o čem govorim ali kaj podobnega), in ne moti me, da sem ponosen samo, ker lahko da sledim preostali posadki skupine Filament Group, v mojih najboljših dneh.

Laura Kalbag

Na spletu: laurakalbag.com, @laurakalbag
Zaposlitev: Oblikovalec
S sedežem v: Surrey
Vstop v splet staral: Kot navaden uporabnik, 15. Kot oblikovalec, okrog 18
Strokovna področja: Spletno oblikovanje, razvoj frontenda, ilustracije in ikone
.net: Kako ste se lotili spletnih stvari?
LK: Z umetnostjo in risanjem se ukvarjam, odkar pomnim, in že od malih nog sem si želel biti grafični oblikovalec. Ko sem začel študirati grafično oblikovanje v nadaljnjem izobraževanju, sem odkril spletno oblikovanje. Všeč mi je bila svoboda, ki jo je splet ponujal tako oblikovalcem kot uporabnikom. Zaljubila sem se tudi v skupnost za izmenjavo, ki si je prizadevala pomagati novincem. Približno zadnjih osem let sem očaran nad spletom.
.net: Kaj delate v zadnjem času?
LK: Vedno žongliram z dvema ali tremi projekti hkrati. Pred kratkim sem končal delo na spletni strani Hotels.com Index Price Index z 33 Digital. Oblikovali so čudovit tiskani dokument in zadolžen sem bil, da ga spremenim v prvo spletno različico dokumenta in naredim odziven. To je bilo polno edinstvenih izzivov, na primer zagotavljanje, da ima še vedno tak občutek kakovosti tiska, zagotavljanje, da so grafi in infografike še vedno lahko prebavljivi v manjših okencih za ogled, in sicer ob kratkem roku. Morali smo biti realni glede tega, kaj lahko dosežemo.
S tremi fantastičnimi študenti sem vodil tudi mentorski projekt. Resnično sem se prepričal, da preučujem svoje delo in poskušam razumeti, zakaj uporabljam določene procese in orodja, saj kot svobodnjak redko moram te odločitve podrobno utemeljiti pred drugimi.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
LK: Vrhunec mojega dosedanjega leta je bil govor na Responsive Day Out v Brightonu. Bilo je verjetno tudi najbolj grozljivo, saj so bili tam ljudje, ki so me naučili prvih stvari, ki sem se jih naučil o spletnem razvoju, pa tudi mnogi drugi, ki jih imam rad in jih spoštujem.

Angelina Fabbro

Na spletu: @angelinamagnum
Zaposlitev: Tehnični vodja / inženir programske opreme pri Steamclock Software
S sedežem v: Vancouver, BC, Kanada
Vstop v splet staran: 8. Svojo prvo spletno stran sem ustvaril pri približno 10 letih na Angelfire. Pohvalil je vrline moje takrat najljubše živali: delfina
Strokovna področja: Popoln spletni razvoj s poudarkom na prednji izvedbi, oblikovanju uporabniške izkušnje in izobraževanju programerjev
.net: Kako ste se lotili spletnih stvari?
AF: Internet je bil kraj, v katerem sem se med odraščanjem najlažje preživljal, zato sem si mislil, da bi si moral zgraditi prostor za obešanje klobuka. Zamisel o izdelavi spletnega mesta za zelo mlado Angelino je bila kot gradnja lastnega doma. Naredil sem ravno to in od takrat se držim.
.net: Na čem ste delali v zadnjem času?
AF: Pravkar sem pet tednov delal za podjetje Fortune 500, ki je sestavljalo aplikacijo PhoneGap, ki je bila zasnovana za raziskovanje tehnologije in ugotovila, ali je primerno, da vlagajo v velik projekt. Bilo je pet tednov veličastnega JavaScripta in mi je dal priložnost, da končno delam z Backbone.js.
Tik pred tem sem delal z aplikacijo za iOS v objektivu C (občasno delo na domačem jeziku daje pomemben kontrast paradigme, za katerega mislim, da bi ga morali v določenem trenutku doživeti vsi spletni razvijalci), kjer sem moral ugotoviti, kako zgraditi izvedba igrače traceroute brez dostopa do surovih vtičnic, da bi ustvarili vizualno sledenje za 3D zemljevid interneta.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
- FH: V JSConf EU, CascadiaJS, Copenhagen JS in Firefox OS Hack days sem govoril o nastajajočih spletnih tehnologijah, kot so Shadow DOM in spletne komponente, poučeval in spodbujal razvijalce k novim vzorcem oblikovanja aplikacij. Predvidoma bom maja govoril v JSConf US, pa tudi na nekaj drugih konferencah, ki še niso objavile seznamov govorcev.
- Moj govor iz JSConf EU je mnogim razvijalcem pomagal spoznati Shadow DOM - to je bilo najbolj priljubljeno predavanje s konference v YouTubu.
- Podjetje, za katero delam, sem prepričal, da je odprtokodno našo kodo. Zdaj bomo odprli še več!
- Z velikim uspehom sem organiziral poglavje v Vancouvru v International Space Apps Challenge.
- Javil sem se, da sem pomagal voditi poliglotsko (ne) konferenco. Letos pomagam organizirati vadnice pred konferenco.
- Učim JavaScript, HTML in CSS za Ladies Learning Code in sem mentoriral skoraj vse druge dogodke, na katere se lahko prebijem. Aprila predavam na programu nadaljevanja študija Univerze Simona Fraserja.
- Postal sem soorganizator VanJS, sestanka JavaScript v Vancouvru.
- Povabljeni sem bil, da pišem za projekt Pastry Box. Vsak mesec lahko ujamete moje misli ob koncu meseca.
- Svoj prvi tehnični članek sem objavil na spletu z .net o vdelani kapsulaciji.
- Naučil sem se, kako biti boljši poslušalec.
... in seveda sem bil nominiran za to nagrado. Hvala, zelo sem hvaležen za vašo podporo, da ste prišli tako daleč.

Jack Franklin

Na spletu: jackfranklin.co.uk, @Jack_Franklin
Zaposlitev: Programski inženir, Kainos
S sedežem v: London
Vstop v splet staral: 14
Strokovna področja: JavaScript, zlasti jQuery, čeprav veliko delam s knjižnicami, kot je Backbone, in tudi z Rubyjem
.net: Kako ste se lotili spletnih stvari?
JF: Nogometni klub, v katerem sem igral pri 14 letih, je potreboval spletno stran - in moj oče se je javil! Nato sem se z njim naučil HTML-ja in CSS-ja in od takrat vstopil v PHP, preden sem se resnično zataknil v JavaScript. Kmalu se je pokazalo, da je to tisto, v čemer sem najbolj užival.
.net: Na čem ste delali v zadnjem času?
JF: V svojem blogu JavaScript Playground se za vedno borim za novo vsebino. To je spletni dnevnik, ki sem ga odprl aprila 2012 in od takrat naprej močno napreduje. V zaostanku imam veliko člankov, ki jih je treba samo polirati, preden jih lahko dobim. Moj stranski projekt za leto 2013 je Upfront Podcast, tedenski podcast za spletni razvoj z mano, voditeljem Benom Howdleom in tudi gostom. Do zdaj smo posneli devet epizod in še nismo zamudili petkovega dne izdaje. Tudi povratne informacije so bile fantastične. Prav tako sem vodil delavnice z Event Handlerjem in doslej sem vodil eno delavnico o orodjih ukazne vrstice, v prihodnjih mesecih pa jih bo še več, zlasti v zvezi z različnimi stvarmi, povezanimi z Node.js.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
JF: Julija 2012 so me nagovorili, da napišem knjigo, februarja pa to knjigo, Začetek jQuery, je bil objavljen! To je knjiga za tiste, ki še nikoli niso delali JavaScripta ali jQueryja, ampak napisani v mojem lastnem slogu, kar se zdi, da je veliko ljudi všeč v mojih blogih. Želel sem, da teče kot vrsta člankov in upam, da se bo. Poskušal sem tudi malo pokriti vanili JavaScript poleg jQueryja, da bi ljudem omogočil več znanja o osnovnem jeziku, na katerem je zgrajen jQuery. To je ena najtežjih stvari, ki sem jih kdajkoli naredil in je pripeljalo do nekaj poznih noči pisanja in odrekanja nekaterih vikendov, a vsekakor se je splačalo.

Ethan Resnick

Na spletu: www.ethanresnick.com, @ studip101
Zaposlitev: Samostojni oblikovalec in razvijalec, študent v New Yorku. Nazadnje je delal za Huffington Post
S sedežem v: New York
Vstop v splet staral: 14
Strokovna področja: UX oblikovanje, vsebinska strategija, frontend programiranje
.net: Kako ste se lotili spletnih stvari?
ER: Zaradi splošnega zanimanja za računalnike sem se začel ukvarjati s HTML / CSS. Ker pa so se moje veščine izboljšale, je delo s spletom hitro postalo zabavno za več kot le tehnologijo, saj mi je ponudilo način za uresničitev svojih projektnih idej in ni bilo nič bolj koristnega od gledanja, kako raste nekaj, za kar sem si predstavljal, da raste pred mano. Bil sem zasvojen. Po tem je šele prišlo do izdelave najboljšega spletnega mesta.
.net: Kaj delate v zadnjem času?
ER: Šola, večinoma; Študiram oblikovanje na New York University. Vodim pa tudi serijo oblikovalskih delavnic, da drugim pomagam vstopiti v UX. Razen tega je bilo letos v glavnem zavijanje starih ohlapnih koncev in organiziranje mojih misli. V tem smislu sem pravkar začel s prenovo svojega spletnega mesta, kjer se igram z nekaterimi novimi idejami za izvajanje odzivnih postavitev in poskušam narediti več.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
ER: Zelo sem ponosen na delo, ki sem ga opravil za Huffington Post, pod nadzorom nadarjenega Roberta Gorella. Preoblikovali smo vmesnik, ki ga 30.000 HP blogerjev uporablja za pošiljanje svojih člankov. Nov vmesnik, ki naj bi se začel kmalu, je za blogerje veliko hitrejši in prijetnejši, spodbuja pa jih k pisanju boljših objav. Prav tako bi moral urednike Huffington Posta in skupino za tehnično podporo rešiti ponavljajočega se dela, tako da bi z izboljšanim oblikovanjem mikrokopij in uporabniškega vmesnika preprečil pogosta vprašanja / pomisleke / zmedo blogerjev.

Tiago Pedras

Na spletu: tiagopedras.com, @tiagopedras
Zaposlitev: Spletni oblikovalec / učitelj
S sedežem v: Porto, Portugalska
Vstop v splet staral: 16
Strokovna področja: Oblikovanje vmesnika, razvoj frontenda, backkend razvoj, zagonski svetovalec / mentor
.net: Kako ste se lotili spletnih stvari?
TP: Ko sem prvič videl, kako deluje splet, se mi je zdelo čarobno. Moral sem biti star 14 let ali kaj podobnega. In nisem prepričan, kje so moji motivi, kje, a ko je nekaj let kasneje moj oče dobil svoj prvi modem, sem začel raziskovati nekaj spletnih mest, ki sem jih poznal. In preprosto sem moral ugotoviti, kako deluje. Spomnim se, da sem Frontpage uporabil v čudovitem vzporednem oblikovanju in pogledu kode, ki mi je omogočil razumeti, kaj je bila oznaka in kaj pomeni. Od takrat sem začel raziskovati Flash 4, čez nekaj časa pa se je pojavil CSS in spremenil način dela. Šele pozneje sem ustvaril svojo prvo spletno stran pod vzdevkom 'artikboy' (na kar danes nisem posebej ponosen).
.net: Kaj delate v zadnjem času?
TP: Hkrati sem delal na več naročniških projektih. Nekaterih ne morem razkriti, vendar smo se ukvarjali s takšnimi projekti, ki si resnično zaslužijo analizo "pred / po". In zaradi tega sem resnično ponosen. Eden izmed njih (ki še vedno poteka) je Počuti se kot doma v Lizboni.
.net: Kateri so vaši najbolj ponosni dosežki v zadnjem letu?
TP: Trenutki, zaradi katerih sem bil najbolj ponosen, so se zgodili v začetku letošnjega januarja. Najprej sem videl, kako moji podiplomski študentje svetu predstavljajo svoje delo in pakirajo tri zelo dobro izvedene spletne aplikacije, ki bi lahko resnično postale stvar (to je, če bodo v bližnji prihodnosti končali z razvojem zadnjih zvončkov).
Druga je bila moja premiera na veliki konferenci Nove pustolovščine. V veliko veselje mi je bilo lani spoznati Simona Collinsona in lahko si predstavljate, v kakšno čast mi je bilo povabilo na najnovejšo izdajo tako ljubljene konference na našem območju. Prav tako se mi je zdel trenutek razsvetljenja, ko sem imel tako odlične povratne informacije kot način potrditve vsega, kar sem do zdaj delal, ko gre za izobraževanje.

Za oddajo glasov kliknite tukaj!