Vsebina
- 1. Pogoj EN
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papir
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 za iPad
- 9. Breezi
- 10. Aptus
Ali ima internet letne čase? Če je odgovor pritrdilen, so redni, regionalni? Koliko jih je? Zdi se, da je ta mesec prinesel veliko aplikacij, usmerjenih k novi rasti. In v nekaterih primerih finančne, pa tudi tehnične in ustvarjalne.
Morda spletno gospodarstvo kaže na nekakšen odpor proti globalni kreditni slabosti. Če je, potem je to deloma posledica dejstva, da virtualni svet nima nekaterih ovir za vstop, ki pestijo fizično ekonomijo.
Če imate dobro idejo in jo lahko uresničite, vas milijonska publika čaka, da vam plača za vaše težave. Morda ste prišli do igre, ki jo bo cocoon.js spravil v trgovino z aplikacijami. In ko boste tam, vam bodo AppCod.es pomagali pri prodaji.
Če imate že dovolj prometa, vam lahko Mixpanel pomaga razumeti njegov tok. In če samo razmišljate, je Paper popoln prostor za zajemanje idej, ki vam lahko naredijo bogastvo. Upajmo, da so se Maji zmotili, leto 2012 začenja imeti občutek, da ima potencial.
1. Pogoj EN
Cena: Obrnite se na prodajalca
Pogoj ONE omogoča gledalcem, da se premikajo po sceni, kot da bi (in njihov iPad) tam zajemali akcijo, kot se je zgodila. Nobenega dvoma ni, da ta vdelani video predvajalnik ustvarja zanimivo izkušnjo za video, vendar zahteva kar nekaj načrtovanja.
Kdor želi uporabljati predvajalnik v svoji aplikaciji, mora kot partnerja učinkovito prevzeti Pogoj ONE, ki bo svetoval o kamerah / urejanju, nato obvladal vaš video in vam ga vrnil z ročaji API, pripravljenimi za vdelavo.
To je lep kos tehnologije, upajmo, da jim bo uspelo najti način, da bo splošno dostopen.

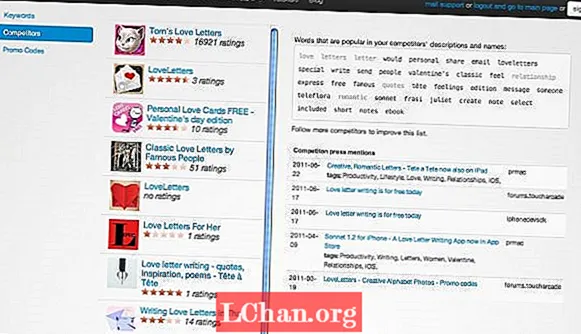
2. AppCod.es
Cena: 14,95 USD na mesec
Na žalost ni dovolj, če si preprosto omislite odlično idejo za aplikacijo. Ni dovolj niti, da ga dobro oblikujete in izvedete. Ko je enkrat v naravi, je veliko konkurence in neočiten sistem iskanja / razvrščanja.
SEO je neizogiben del enačbe za razvoj aplikacij in AppCode.es vam ponuja orodja za obvladovanje številnih najpomembnejših vidikov. Izbire poimenovanja, ključne besede in verjetnosti uvrstitve lahko preizkusite, primerjate in spremljate. appcod.es lahko tudi spremlja vaše tekmece, ko se borite za režo številka ena.
Urejen z obilico video vadnic, AppCode.es ni poceni, vendar bi lahko resnično pomagal, če ste na prenatrpani tržnici.

3. Cocoon.js
Cena: prost
Z elementom platna HTLM5 se lahko zabavamo. Ko pa končate z razvijanjem tega hibridnega hibridnega platforma-avantura-sim, boste neizogibno začeli opazovati mobilne platforme s stopnjo ljubosumno doslej neznane.
Cocoon.js pomeni, da vam ni treba vznemirjati - le nekaj prilagoditev vaše kode in vaša igra se lahko izvaja v iOS-u ali Androidu, prodaja prek trgovin z aplikacijami in na splošno ljudem razburja misli.
Poleg prenašanja iger na dotik, je cocoon.js posebej namenjen tudi prihodkom, saj vam omogoča nakup v aplikaciji, socialno integracijo in dostop do izvornih virov naprav.

4. Papir
Cena: prost
IPad je naravno primeren za vlogo vse-v-enem zapiskov / skic / idej, petdeset trije, razvijalci papirja, pa so to izkoristili tako, da so svoji aplikaciji dali prijeten občutek Moleskine-esque.
Papir ima črnilo, pripravljeno za risanje, preprosto paleto in radirko. Vsa dodatna orodja, kot so svinčnik, marker in akvarel, stanejo 1,49 GBP. Razveljavitev se izvede z gestualno akcijo "previjanje", tako da je vse skupaj zelo intimno.
Čeprav to ni popolna rešitev, je papir zagotovo prijeten za uporabo in bi se lahko z razvojem postal priljubljen.

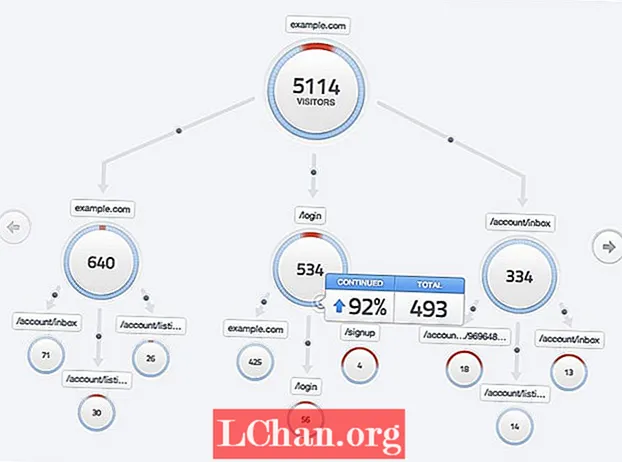
5. Mixpanel Flow
Cena: prost
Flow vam pove ne samo o tem, koliko obiskovalcev je vaše spletno mesto imelo ali ne, temveč tudi, kako so se znašli po straneh, ki ga sestavljajo. Z uporabo privlačnega in odzivnega drevesnega diagrama, ki ga lahko spremljate v skoraj realnem času, poti, ki jih ljudje sledijo skozi vaše spletno mesto.
Če ugotovite, katere poti so priljubljene, boste lahko te poti poenotili. Prav tako vam bo dal koristne povratne informacije o tem, pri katerih poteh se uporabniki izogibajo. Ali bodo vaše spremembe imele želeni učinek? Hitre povratne informacije vam bodo pomagale pri odločitvi.

6. TypeButter
Cena: prost
Kerning - spreminjanje presledkov med nekaterimi črkovnimi pari za boljše vizualno branje - je likovna umetnost. Takšno, s katero je zelo enostavno pretiravati, a vseeno temelj dobre tipografije. TypeButter daje to moč na razpolago vašim spletnim stranem, ki jih je okrepil jQuery.
V jQuery je treba vključiti TypeButter, skupaj s pisavami, ki ste jih nastavili za uporabo - paket je opremljen s standardi, lahko pa tudi sami zavijete.
Čeprav lahko po želji kernite vsak par črk, je verjetno najbolje, da kerning uporabite samo za naslove in ne za telesno kopijo, če ne drugega.

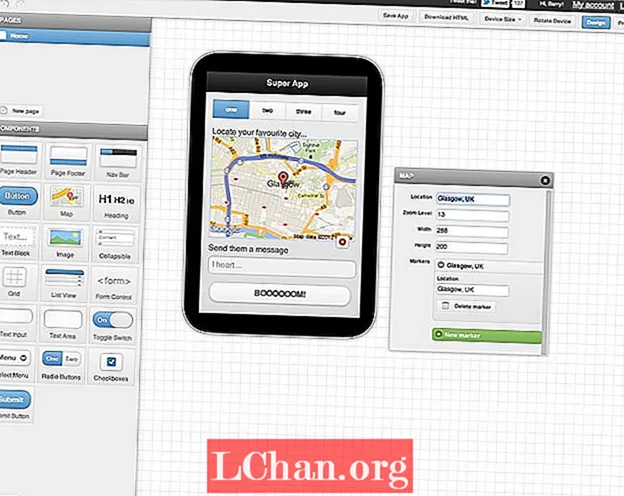
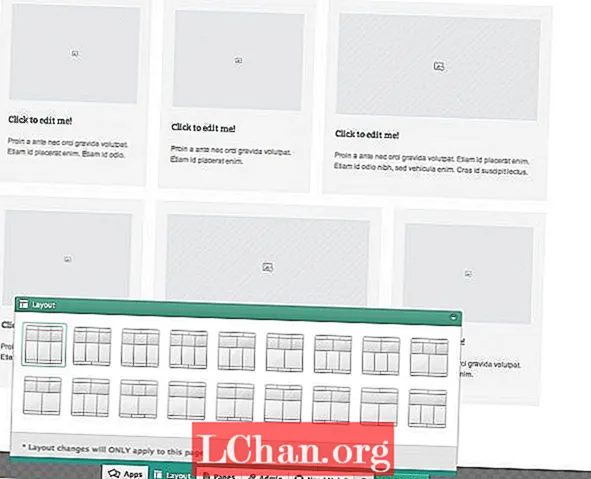
7. Codiqa
Cena: Brezplačno / 10 USD / 30 USD mesečno
Razvijanje uporabniškega vmesnika za mobilne naprave bi moralo biti preprosto, če pa hkrati poskušate kodirati in oblikovati ali če ste oblikovalec, ki sodeluje z razvijalcem, lahko postane moteče. Vnesite Codiqa.
Codiqa ponuja vmesnik za povleci in spusti, s katerim lahko v nekaj minutah prototipirate mobilne vmesnike. Nastali uporabniški vmesnik lahko prenesete kot lep čisti html z vsemi kompleti, ki so pripravljeni za dodajanje interakcij.
To je šele začetek postopka, toda na tej stopnji morate biti spretni in pri tem zagotovo pomaga Codiqa.

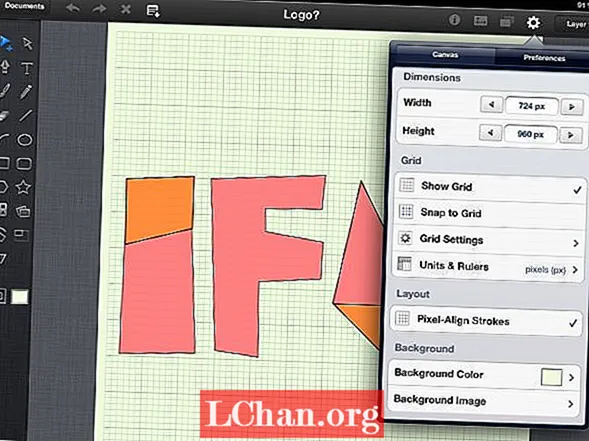
8. iDraw 1.3 za iPad
Cena: £5.99
Vektorsko delo je temelj dobrega vizualnega oblikovanja in če želite delati na tabličnih in namiznih računalnikih, je iDraw točno tisto, kar iščete.
Vmesnik na dotik ni idealen za delo z natančnimi bezierjevimi krivuljami itd., Vendar pa procesu prinaša novo dimenzijo, ki spodbuja nov način dela, ki je hitrejši, manj zaskrbljen s podrobnostmi in več o hitrem pripravi rešitev.
Z dodajanjem predlog in komponent za iPhone / iPad je to uporaben sistem za izdelavo prototipov. Tudi povezava z Dropboxom je koristna, medtem ko namizna različica OS X pomeni, da lahko natančnost določite pozneje.

9. Breezi
Cena: TBC
Kako pravilno urediti orodja za vizualni razvoj je neverjetno težko, pri ustvarjanju celo razmeroma preprostega spletnega mesta je treba upoštevati toliko spremenljivk, da se vam hitro zdi, da urejate krožnik juhe s palčkami. Breezi tega problema ni popolnoma rešil, vendar je na koncu predora zagotovo svetloba.
Ena od stvari, ki pomaga, je dejstvo, da ste v sistem vodeni z nekaj hitrimi videoposnetki in da je vedno na voljo pomoč, ko se začnete sami igrati. Poleg tega so "pike v slogu", ki obiskujejo komponente, hitro dojemljive.
Breezi ima splošno strukturo, ki jo je mogoče hitro usvojiti - zagotovo je zanimiv izdelek. In za oblikovalce, ki razmišljajo o spletnem delu, je vredno spremljati.
Oglejte si tudi naš intervju s soustanoviteljem Breezija Chrisom Andersonom.

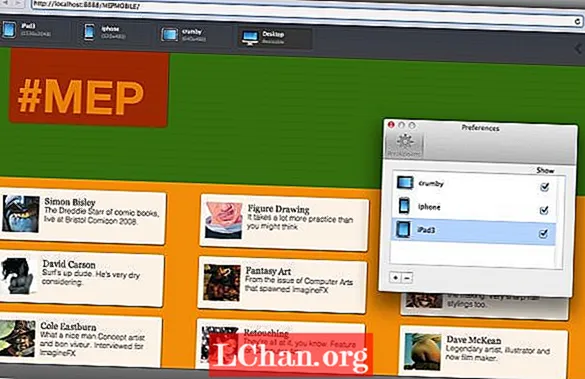
10. Aptus
Cena: £1.99
Oblikovanje odzivnih spletnih mest med platformami, brskalniki in velikostmi zaslona pomeni preverjanje svojega dela v osupljivo velikem številu permutacij. Aptus pomeni, da lahko to storite brez povezave z enim samim klikom. Vredno se splača vstopnina.
Nastavite izbrane točke preloma z velikostjo zaslona in uporabniškim agentom, če želite, nato pa poiščite spletno mesto v razvoju. Lahko je na spletu ali lokalno shranjen, ni pomembno. Nato preprosto pritisnite gumb za posnetek in Aptus v mapo s slikami prikaže nabor čudovitih posnetkov celotnega spletnega mesta.
Očitno je, da lahko tudi brskate po možnostih v aplikaciji, vendar so zbrani posnetki tisti, ki podajo vrhunec.

Če ste v zadnjem času naleteli na kakšno kul orodje, ki ni našlo našega seznama, vendar menite, da bi ga morali, nam to sporočite v komentarjih. Če ste ustvarili orodje, za katerega želite, da ga predstavimo v naslednjem poročilu, nam pošljite e-pošto!