.net: V čem je težava večine lokalov restavracij? In kaj sovraži vaš osebni ljubljenček?
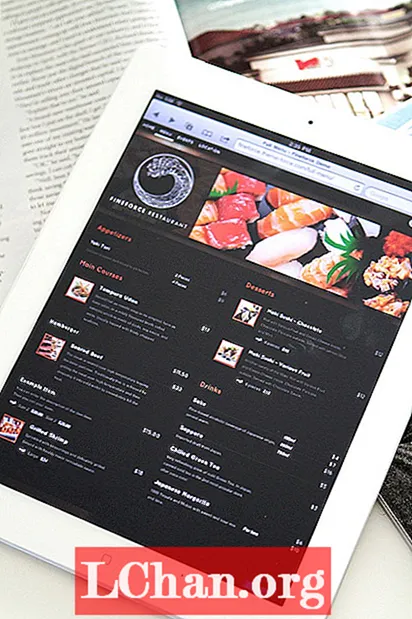
Noel Tock: Vedno dobro vprašanje! Največja težava je tudi moj ljubljenček; lastnik restavracije, ki meni, da bi se moral ambient in okras njihove restavracije odražati na spletnem mestu, običajno brez upoštevanja standardov, dostopnosti ali, kar je najpomembneje, potencialnih strank samih. To bo pogosto vključevalo prikaz začetnega zaslona, predvajanje enake glasbe kot v restavraciji ali preprosto labirint Flash vsebin zaradi "snazzy" učinkov. V tem procesu se izgubi nekaj najpomembnejših vsebin; jasno razpoložljivi odpiralni čas, lokacija, meniji s hrano itd. Z happytables to spreminjamo.
.net: Zakaj ste ustvarili www.better-restaurant-websites.com?
NT: Večinoma iz dveh razlogov. Po eni strani gre za pošten poskus promocije našega podjetja brez uporabe prekinitvenega trženja ali vprašljivih vzorcev. Optimalno bi bilo, če bi radi rastejo zgolj iz organskega prometa in od ust do ust (četudi to pomeni, da čakamo malo dlje). Prvotno sem si vzel en dan, da sem kodiral oblikovalske ideje (združevanje WordPress in LESS je hiter potek dela) in drugega za sestavljanje vsebine. Kar sem lansiral, je bil v bistvu najmanj izvedljiv izdelek, način, kako preizkusiti idejo, ne da bi v to vložili preveč časa. Z drugimi besedami, gre za prototip večje ideje.
Po drugi strani pa smo veliki verniki odprtokodne kode (celoten okvir restavracij je na githubu), zato nas nikoli ne skrbi preveč, da bi dali kakovostno vsebino ali dali vedeti, kaj počnemo tudi v spletu. Prvotno je bila ideja ustvariti tovrstne vsebine za lastne uporabnike, ki bodo služile kot vodnik najboljših praks (nudimo jim spletno mesto, vendar se zanje ne moremo odločiti). Po nevihtni zamisli vsakih nekaj tednov sem se na koncu odločil za spletno mesto, ki je bilo ločeno od veselih miz. Vizualno oblikovanje je samo kliknilo od trenutka do naslednjega in naslednjih 12 ur sem ga kodiral v brskalniku.

.net: Kakšne so bile povratne informacije? Ali spletno mesto deluje kot marketinško orodje za vesele mize, vaša storitev WordPress za restavracije?
NT: Glede na majhno časovno naložbo z moje strani so bile povratne informacije odlične.Ko je bilo spletno mesto pripravljeno na zagon, je bil obseg mojih marketinških prizadevanj omejen na to, da sem o njem tvitnil. Od skupnosti WordPress je dobil nekaj lepega, pozneje zvečer pa ga je Chris Coyier tvitnil:
To je spletnemu mestu dalo dober zagon. Gotovo ne govorimo o milijonih obiskovalcev, vendar so komentarji, priloženi posameznim tvitom, in pozitivni rezultati iskanja od takrat odličen pokazatelj njegovega potenciala. Uspeh je v tem, da se nam splača še naprej razvijati in razširjati spletno mesto z rednimi posodobitvami.
Kar zadeva oprijemljive rezultate, smo se že večkrat prijavili in kar je zanimivo, nesorazmerno veliko zanimanje za naš program belih etiket. Vse je na pravi poti, samo začeti zdaj morate resnično delati na spletnem mestu.

.net: Kako propadajo srečne mize od lansiranja konec lanskega leta?
NT: Pred happytables smo teme WordPress prodajali kot Theme Force, nato pa prešli na popolnoma gostovano rešitev. Na eni strani je bila ta predzagon (pod imenom Theme Force) res kul, a hkrati zanič. Vpisov je bilo veliko, toda učna krivulja spletnega spretnega amaterja (tu sploh ne govorimo o spletnih razvijalcih) v primerjavi z lastnikom restavracije je preprosto narazen. Uporabniki vseh ravni spretnosti se prijavijo na preizkus in se želijo z njim "poigrati", preden vložijo več časa. Ta "čas predvajanja" je predvsem prvi vtis, vendar priročnika nihče ne bere. To je v redu za tiste, ki so nekoliko spretni, vendar so običajni uporabniki brez povezave popolnoma izgubljeni, zato je pomembno, da so takšne rešitve čim bolj intuitivne.
To je v bistvu največji izziv, kako uporabnike, ki so večinoma brez povezave, počutiti produktivno v naši rešitvi v prvih 15 minutah. V zvezi s tem smo naredili veliko in še naprej, še posebej z majhnimi izboljšavami, kot so barvne možnosti na dejanski strani spletnega mesta, zdaj je veliko bolj interaktivno. Blagovno znamko smo tudi veliko poenostavili s spremembo imena v happytables. Namesto da bi zveneli kot trgovina s predlogami ali imeli modro barvno shemo WordPress, smo zdaj videti bolj in bolj kot samostojna rešitev. To je bilo za nas zelo pomembno v smislu poenotenja slike, ki smo jo objavili v spletu.
.net: Zakaj ste se odločili za uporabo mikropodatkov Schema.org?
NT: Tri glavna področja so nam v pomoč pri izboljšanju izdelka: povratne informacije strank, analitika in industrijski trendi. V primeru slednjih vedno z veseljem ocenimo potencialno vključitev nastajajočih tehnologij v srečne mize. Začeli smo z Rich Snippets (Google-centric) in nato prešli na Schema (Google, Bing, Yahoo). Dobesedno nikakor nismo mogli poškodovati naših spletnih mest, saj mikropodatki ne ovirajo spletnega mesta z vidika dostopnosti in imajo zanemarljiv vpliv na čas nalaganja. Potem ko je nekaj tednov sledil rezultatom iskanja, je postalo brez težav (in iskalniki so samo boljši pri vnašanju dodatnih podatkov v rezultate iskanja).
.net: Kaj sledi za happytables?
NT: Trenutno smo osredotočeni na izvajanje pametnih ponovitev. To pomeni, da v enem mesecu izberete dve do tri stvari, ki jih želite izboljšati, in nato vidite, kako te spremembe delujejo za drugo (nato ponovite). Pomembno nam je, da hitro in pogosto odpovemo, preprosto zato, ker želimo narediti tisto, kar je najbolje za naše uporabnike.
Kratkoročno se bomo še naprej osredotočali na uporabnost spletnega mesta in optimizacijo naših tem. Zadnja stvar, ki jo želimo storiti, je pohiteti z novimi funkcijami (če smo jih že odstranili). V tem kratkem času smo že prejeli izjemne pozitivne povratne informacije in se resnično veselimo preostalega dela leta 2012, povpraševanja zagotovo ne manjka.