
Vsebina
- Kaj je dobra tipografija?
- Umetnost berljivega besedila
- Nalaganje drugih elementov
- Navpični ritem
- Osnovna mreža ali ne?
- Tipografija za več zaslonov
- Kodiranje za odzivno tipografijo
- Relativne enote
- Povzemam
Odzivna spletna tipografija je težka - imeti morate tako oblikovalske odrezke kot tehnično znanje. Toda ne glede na to, kako zapleteno je, napačno razumevanje ni mogoče, saj je tipografija temelj spletnega oblikovanja.
Kako dobite tako zasnovo kot kodo? Kako vaši razvijalci komunicirajo z oblikovalci, ki potiskajo slikovne pike? Kako lahko vaši oblikovalci poskrbijo, da razvijalci brez strahu skrbijo za tipografijo? Najhitrejši in najpreprostejši način je, da vaši oblikovalci in razvijalci govorijo isti jezik, se medsebojno spoštujejo in si prizadevajo razumeti načela in omejitve spletne tipografije.
Cilj tega članka je oblikovalcem in razvijalcem zagotoviti podlago za začetek komunikacije na temo tipografije. Obravnavali bomo potrebna oblikovalska načela in raziskali praktične rešitve za odzivno tipografijo.
Kaj je dobra tipografija?
'Dobro' je vedno subjektivno; ni fiksno sidro, na katerega lahko zanesemo komunikacijo. Da bi oblikovalci in razvijalci lahko učinkovito komunicirali, moramo najprej spregovoriti o skupnem imenovalcu, ki ga lahko razumeta obe strani. Ta imenovalec je namen tipografije.
Tipografija je videz besedila; oblačimo besedilo. Namen oblačenja je, da je uporabnik dovolj privlačen, da pritegne pogovor, ne pa tudi toliko pozornosti, da se druga stran od pogovora odvrne.
Prav tako je namen tipografije bralcem omogočiti, da se osredotočijo in se poglobijo v vsebino besedila. Dobra tipografija je po definiciji tipografija, ki besedilu pomaga, da izpolni svoj namen komunikacije.
Dve stvari se morata zgoditi, da se bralci osredotočijo in se poglobijo v besedilo. Prvič, tipografija mora izražati ustrezna (če sploh) čustva. Drugič, besedilo mora biti lahko berljivo. To nas pripelje do štirih bistvenih lastnosti, ki jih potrebujete za pravilno.
- Družina pisav
- Velikost pisave
- Višina črte (imenovana tudi vodilna)
- Širina besedila (imenovano tudi besedilo)
Ustrezna družina pisav pomaga, da temeljna čustva besedila zasijejo. Če pravilno nastavite preostale tri lastnosti, je besedilo lahko berljivo. Oblikovalci večinoma odlično najdejo pravo družino pisav. V nadaljevanju tega članka se bomo osredotočili na ostale tri dejavnike.

Umetnost berljivega besedila
Prvi korak v katerem koli projektu je nastavitev velikost pisave, višina vrstice in premer besedila vašega telesa. Ta postopek se imenuje postavitev. Začnite s postavitvijo strani, ki vsebuje informacije, ki jih uporabnik potrebuje. Kolikor je mogoče, mora ta stran vsebovati več elementov, kot so h1, h2, h3, osnovno besedilo in podnapisi, pri čemer se morate zavestno odločiti, kaj ustreza vašemu dizajnu. Več elementov kot vsebuje vaša stran, boljše so vaše možnosti za nastavitev tipske sheme, ki deluje vsesplošno.
Ko izberete velikost pisave, višina vrstice in izmerite svoje telo besedila, se prepričajte, da uporabljate resnično vsebino. Če nimate dejanske vsebine, namesto Lorem Ipsum uporabite besedilo iz Wikipedije.
Prav tako se morate postaviti v isto situacijo, za katero izbirate, ker je razdalja med očmi bralca in zaslonom različna za različne naprave. Če tipkate za mobilno napravo, si oglejte izhodne podatke prek telefona. Če pišete za prenosni računalnik, sedite za svojo mizo s prenosnim računalnikom itd.
Ko se znajdete v pravem okolju, najprej začnite postopek izbiranja velikost pisave, sledi ukrep in na koncu višina vrstice. Upoštevajte, da popolne kombinacije ni - samo poglejte druge strani, za katere menite, da imajo dobro tipografijo, in videli boste, da nobena ne uporablja istega velikost pisave, višina vrstice in izmerite. Torej, tisto, za kar ciljate, je preprosto besedilo, ki je lahko berljivo.
Nastavitev pravih velikosti je težje razložiti v pisni obliki, zato sem naredil nekaj videoposnetkov, ki vam bodo pomagali pri velikosti pisave, meri in vodenju.
Tu je nekaj hitrih smernic, ki vam bodo pomagale zagotoviti dobro velikost pisave, vodenje in merjenje.
Vaša pisava je premajhna, če:
- Če želite prebrati besedilo, se morate zbrati
- Moraš škiljeti z očmi
- Želite povečati
Vaša pisava je prevelika, če:
- Namesto branja vsebine začnete opažati oblike črk
- Hkrati lahko preberete le eno do tri besede
- Želite pomanjšati
Vaša besedilna mera je predolga, če:
- Če želite prebrati besedilo, morate obrniti glavo
- Na sredini izgubite koncentracijo
Vaša besedilna mera je prekratka, če:
- Ko se besedilo prelomi v naslednjo vrstico, ste razdraženi
- Oči se utrudijo od hitrega poskakovanja v levo in desno
Vaše vodstvo je preozko, če:
- Besedilo je videti gosto in izjemno
- Napačno ste prebrali napačno vrstico besedila
Vaša prednost je prevelika, če:
- Moti vas beli presledek med vrsticami besed
Vedno si zapomnite definicijo dobre tipografije: ne želite popolnosti, temveč preprosto iščete besedilo, ki je lahko berljivo. Pri tem boste želeli preizkusiti svoje izbire nabora s svojo publiko (tudi prijatelji in sodelavci so odlični preizkuševalci), da se prepričate, ali imate prav. Nastavitev velikosti drugih elementov nadaljujte šele, ko končate s pisanjem besedila telesa.
Nalaganje drugih elementov
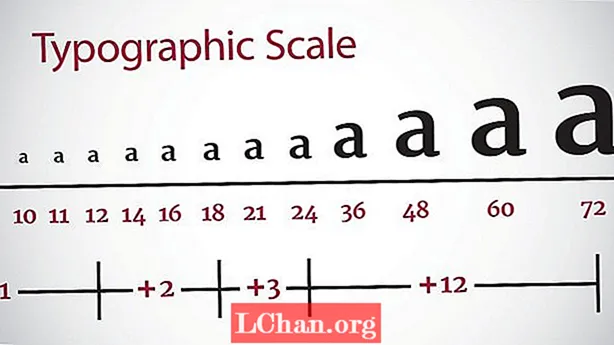
Številni oblikovalci in razvijalci so se odločili za velikost pisave za elemente, kot sta h1 in h2, vizualno in preprosto upam, da te čarobne številke dobro delujejo pri njihovi zasnovi. A ni treba zgolj vleči številk iz nič; tipografi že stoletja uporabljajo tipografske tehtnice za pomoč. Kar izberete številko na lestvici tipografije kot velikost vašega elementa. Na žalost teh lestvic ni mogoče neposredno uporabiti za splet, ker so narejene za tiskanje.
Tim Brown, strokovnjak na področju tipografije, je našel rešitev, imenovano modularna lestvica. Deluje natančno kot tipografska lestvica, le da modularno lestvico sestavite s temeljnim besedilom, za katerega ste se odločili.

Če želite ustvariti modularno lestvico, vzemite osnovno besedilo velikost pisave (imenovana tudi osnovna velikost pisave) in jo večkrat pomnožite z razmerjem, dokler ne dobite lestvice. Pogosto razmerje, ki ga uporabljate, izhaja iz glasbe (ker ima glasba korenine v harmoniji). Zgoraj je primer lestvice, ustvarjene s pomočjo modularnega kalkulatorja lestvice.
Ko končate z izdelavo modularne lestvice, lahko nadaljujete s postavitvijo preostalih elementov in izberete številko iz lestvice kot svojo velikost pisave. Nato nastavite vodilno in merite z istim postopkom, dokler ne dobite dobrega ravnovesja berljivih elementov.
Navpični ritem
Naslednji korak je pomagati posamezne elemente gelirati skupaj s tehniko, imenovano vertikalni ritem. Da bi se en element skladno prelil v drugega, moramo prilagoditi tisto, kar se jim pridruži: beli prostor. Ta presledek mora biti dovolj velik, da lahko jasno razlikuje en element od naslednjega, vendar mora biti dovolj majhen, da zagotovimo, da pretok ni prekinjen.
Koliko praznega prostora bi morali uporabiti? Številni oblikovalci izberejo sliko, kot je 10 slikovnih pik, ki jih je enostavno oblikovati. Številni razvijalci pa navadno izločajo naključno število (na primer 6 slikovnih pik) iz drugega omrežnega sistema ali članka, ki so ga prebrali v spletu. Ni čudno, da ta dva ne moreta komunicirati.
Kot si lahko predstavljate, se za beli prostor ni treba zanašati na čarobno število; lahko uporabimo večkratnik višina vrstice vrednost našega besedila. To je zato, ker v besedilu nagonsko prepoznamo vzorce praznega prostora. Močnejši kot je vzorec, varneje se počutimo in lažje pustimo, da naš um zaide v vsebino.
Če želite uporabiti navpični ritem, morate le:
- Nastavite presledek med elementi na večkratnik osnove višina vrstice
- Nastavite višina vrstice vseh drugih elementov na večkratnik osnove višina vrstice
Zadevni večkratnik ni nujno celo število. Uporabite lahko vrednosti, kot sta 0,5x in 1,25x osnove višina vrstice da vam zagotovimo večjo prilagodljivost. Te vrednosti delujejo, ker vertikalni ritem uporablja načelo ponavljanja.

Osnovna mreža ali ne?
Kadar koli omenimo vertikalni ritem, neizogibno nastopi koncept osnovne mreže. Čeprav je osnovno omrežje lahko v pomoč, gre večinoma za razbitine vlakov, ker začetniki toliko energije osredotočijo na to, da besedilo sedi med (ali na) temeljnih črtah, da se jim zdi nemogoče pravilno urediti navpični ritem.
Iskreno povedano, nikoli ne boste dosegli, da bi osnovna omrežja popolnoma delovala v spletu, ker matematika v tipografiji vedno vsebuje podpiksle (na primer 24,8 slikovnih pik), vsi brskalniki pa podpiksle obravnavajo drugače. Nekateri brskalniki na primer povzročijo, da se vsak element na strani izklopi za 1 slikovno piko. Te napake 1 px se kopičijo in potisnejo vse elemente, ki so postavljeni nižje po strani, še dlje od mreže. Zaradi tega odsvetujem uporabo osnovne mreže.
Nadaljujmo, stopimo v področje odzivnih praks in oblikovanja za več zaslonov.

Tipografija za več zaslonov
Oblikovanje tipografije za več zaslonov ni noben podvig. Z vidika oblikovanja moramo narediti tri stvari.
Prvič, razdalja med očmi uporabnika in njegovim zaslonom je odvisna od vrste naprave, ki jo uporablja. Na splošno bo uporabnik postavil napravo dlje, ko bo uporabljal večji zaslon. Ta pojav pomeni, da morate povečati velikost pisave, ko se širina naprave poveča.
Drugič, želimo ohraniti skladnost razmerja med besedilom telesa in drugimi elementi. To pomeni, da moramo povečati velikost vseh elementov, ko povečujemo velikost besedila telesa.
Tretjič, na določenih mejnih točkah želimo povečati velikost pisave določenih elementov (kot je h1), tako da izberemo drugačno število od modularne lestvice. S tem nam omogoča nadzor vizualne hierarhije in zagotavlja, da elementi pritegnejo ravno toliko pozornosti, da uporabnika potegnejo naprej.
Kodiranje za odzivno tipografijo
Vemo, da moramo sorazmerno povečati velikost besedila. Najlažji način za to je povečati velikost pisave znotraj html izbirnik. Za spoštovanje uporabnikove želimo uporabiti tudi relativne enote velikost pisave prednost.
html {velikost pisave: 100%;} @media (najmanjša širina: 40em) {html {velikost pisave: 112,5%;}}
Za druge elemente želimo uporabiti tudi relativno enoto, zato se lestvice prilagajajo v skladu s HTML velikost pisave (h2 v spodnjem primeru). Če morate spremeniti velikost pisave na drugo številko v modularni lestvici, samo spremenite velikost pisave v skladu s tem (h1 spodaj).
h1 {velikost pisave: 2.369em;} @media (najmanjša širina: 40em) {html {velikost pisave: 3.147em;}} h2 {velikost pisave: 1.777em;}
Čeprav je postopek videti preprost, se lahko novi razvijalci soočajo s tono preglavic zaradi vpletene matematike, zato priporočam uporabo funkcij in kombinacij za pomoč. Pogosto uporabljam gospa() iz knjižnice modularnega obsega. S tem lahko pišete ms (4) namesto 3.157em in ms (3) namesto 2,396em.
Primer funkcije, ki lahko olajša obremenitev izračuna vertikalnega ritma, je:
@function vr ($ ritem) {@return $ ritem / 16 * 1rem;}
To vr funkcija vam omogoča pisanje vr (3) za večkratnik treh temeljnih črt, namesto da bi ga izračunali sami. Da bi vam (in sebi) pomagal še bolj, sem ustvaril odzivno knjižnico tipografije z imenom Typi.

Relativne enote
Vse razprave o relativnih enotah se končajo z vprašanjem, ali bi morali uporabiti rem ali em enote. To verjamem rem in em imajo svoje edinstvene primere uporabe in bi jih morali uporabljati v različnih okoliščinah. Tu sta dve pravili, ki vam lahko pomagata izbrati enoto, ki jo želite uporabiti:
- Uporaba em če mora nepremičnina meriti s velikost pisave
- Če ne, uporabite rem
Za več informacij o izbiri med temi enotami glejte ta članek.
Povzemam
V tem članku ste spoznali bistve odzivne spletne tipografije. Seveda boste med poglabljanjem našli več podrobnosti, tako v teoriji kot pri izvedbi, toda to, kar imate tukaj, zajema 80 odstotkov tistega, kar boste potrebovali v resničnem projektu. Opremljeni s tem znanjem, ste pripravljeni na pogovor z oblikovalci in razvijalci o tem, kako oblikovati in kodirati dobro tipografijo za odzivni splet.
Odzivna tipografija ni neverjetno težka. Izziv je samo zato, ker potrebujete veliko potrpljenja in skrbnosti, da razkrijete ustrezna načela in jih uporabite na način, ki ustreza spletu.
Ta članek je bil prvotno objavljen v net magazine. Naročite se tukaj.